# Popup家族组件
作者: 东润
# 梳理出来的问题
在梳理组件库中弹出层式的组件时,可以发现各个弹出层组件各自实现了弹出方式及逻辑,出现较多的重复代码。
h3-mobile-vue移动组件库中原有的
h3-modal组件同时集成了可以从上下左右滑出的侧滑弹窗,功能过于糅合,需要将h3-modal组件分离出更为基础的组件;h3-mobile-vue移动组件库中原有的
h3-picker组件是一个简单的滚轴式选择组件,而直接使用h3-picker组件的情况较少,基本是结合弹出层组件来使用。梳理
h3-popup-picker组件时发现,h3-popup-picker组件是一个h3-field结合了h3-modal、h3-picker的组件,这种业务性较强的组件会导致组件的复用性及扩展性较差。h3-area-selector和h3-datetime组件UI及交互方式与h3-popup-picker组件相似,但h3-popup-picker组件自身问题导致,h3-area-selector和h3-datetime组件是各自实现的,提高了组件维护难度。
# 如何解决
通过弹出层组件的梳理,可以发现弹出层组件可以简单归纳成
遮罩和展示内容两个部分组成,不同的仅仅是显示、隐藏的动画及展示的具体内容。因此单独抽离了一个不对外开放的i-popup组件,通过i-popup组件实现对以上结构抽离,其他的弹出层组件通过复用该组件,简化代码及更为集中的实现各自不同的逻辑。将
h3-picker重构成结合了弹出层组件的h3-picker组件,同时扩展出级联picker的h3-cascade-picker组件。弃用
h3-popup-picker、h3-area-selector和h3-datetime组件,将h3-area-selector和h3-datetime的地区选择和时间选择抽离出来两个新组件:h3-area-picker和h3-datetime-picker。为了兼容现有移动端使用情况,结合h3-field、h3-picker、h3-cascade-picker、h3-area-picker和h3-datetime-picker组件实现了业务组件h3-field-picker。
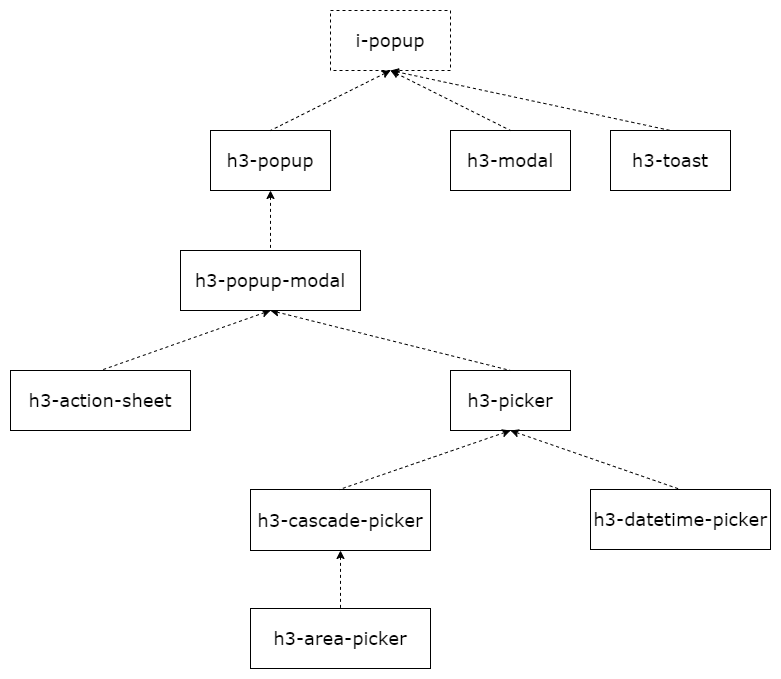
# 弹出层组件之间关联

通过上图可以看出各个组件的复用关系,h3-modal、h3-toast、h3-popup复用了基础的i-popup组件,实现各自显示隐藏效果及交互逻辑。而向上滑出的h3-popup组件的使用情况较多,如h3-action-sheet和h3-picker的一系列组件都是使用了h3-popup组件向上滑的交互模式。同时在项目中业务UI设计也有很多向上滑出的情况,为了统一UI及交互逻辑,单独抽离一个h3-popup-modal组件来复用。
建议
h3-field-picker是为了兼容旧框架而实现,并不十分灵活。建议使用h3-field单独组合h3-picker、h3-cascade-picker、h3-area-picker、h3-datetime-picker组件自行开发,更加灵活。